ブログを始めて作っているはるゆにが、ぶち当たった壁を乗り越えていきます。
今回は

こんなやつ⇓⇓⇓


- ブログをかっこよくしたいと思っている人
-
自分や他の人のTwitterを表示させたいと思っている人
\ この記事でわかる事 /
- ブログへTwitterを表示する方法がわかる!
※画像などは各ホームページより引用しています。
Contents
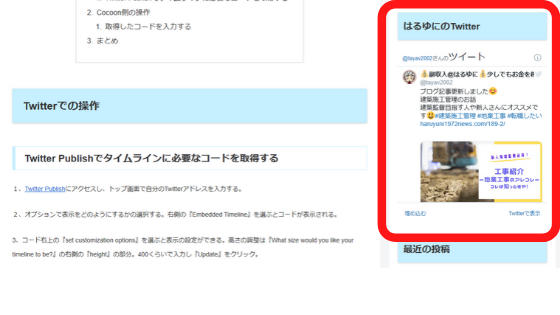
Twitterでの操作
Twitter Publishでタイムラインに必要なコードを取得する
1、Twitter Publishにアクセスし、トップ画面で自分のTwitterアドレスを入力します。

2、オプションで表示をどのようにするかの選択する。右側の『Embedded Timeline』を選ぶとコードが表示されます。

3、コード右上の『set customization options』を選ぶと表示の設定ができます。
高さの調整は『What size would you like your timeline to be?』の右側の『height』の部分です。
400くらいで入力し『Update』をクリックします。


4、コードが変更されているので、『Copy Code』をクリックしコードをコピーします。

Cocoon側の操作
取得したコードを入力する
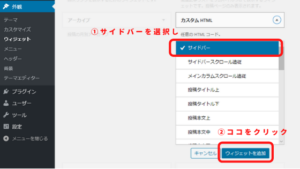
1、『ダッシュボード』⇒『外観』の『ウィジット』⇒『カスタムHTML』を選択します。

2、『サイドバー』を選択して、『ウィジットを追加』をクリックします。

3、『サイドバー』のメニューに『カスタムHTML』の中に取得したコードを貼り付け、保存をクリックします。

5、完了です。プレビューで確認します。

【Cocoon】素人でもできたサイドバーにTwitter!のまとめ
今回はブログにTwitterを表示させる方法を紹介させていただきました。
\ この記事のまとめ /
- ブログへTwitterを表示する方法はTwitter側とCocoon側の設定で表示できる!


