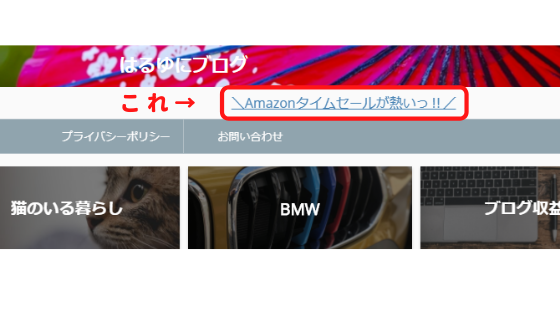
ヘッダ部分のメッセージリンクってありますよね。
当ブログでも設置してあります。

けっこう色んなサイトで設定されていますよね。

この記事ではヘッダー部分でのメッセージリンクを表示する方法を紹介します。
ヘッダ部分のメッセージリンク
step
1ワードプレスの管理画面で「外観」⇒「ウィジット」に移動。
ここで「カスタムHTML」を「ヘッダー画像エリア上のウィジェット」にドラッグ&ドロップします。

step
2カスタムHTMLの内容を入力
ドラッグ&ドロップするとカスタムHTMLの内容を入力する欄が出てきますのでここでリンクを設定して保存します。

【AFFINGER5】ヘッダー部分にメッセージリンクを表示する方法のまとめ
この記事ではヘッダー部分にメッセージリンクを表示する方法を紹介しました。
常にページの上に表示されることで訪問者の目に入りますので、色んな効果があります。
アフィリエイト記事のリンクを入れたり、仕事用ページへのリンクを入れたりね。


