ブログを始めて作っているはるゆにが、ぶち当たった壁を乗り越えていきます。
今回は
ブログカードかっこいい! どうやって貼るねん?

はるゆに
こんなやつ⇓⇓⇓
調べて、素人のはるゆにが出来た方法を紹介します。
Contents
ブログカード(内部リンク)を貼る方法
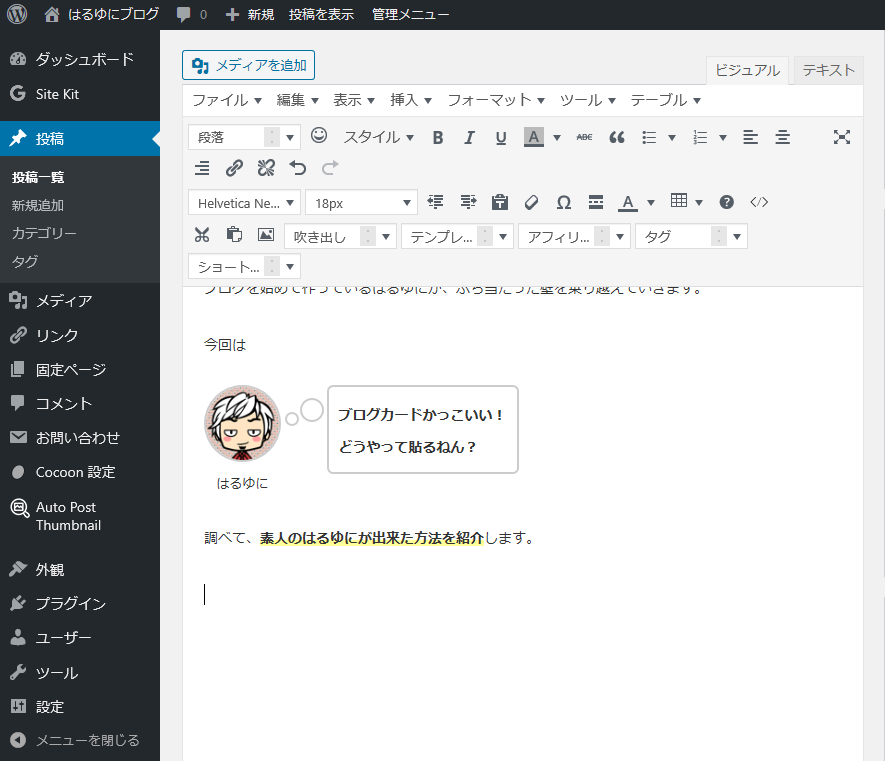
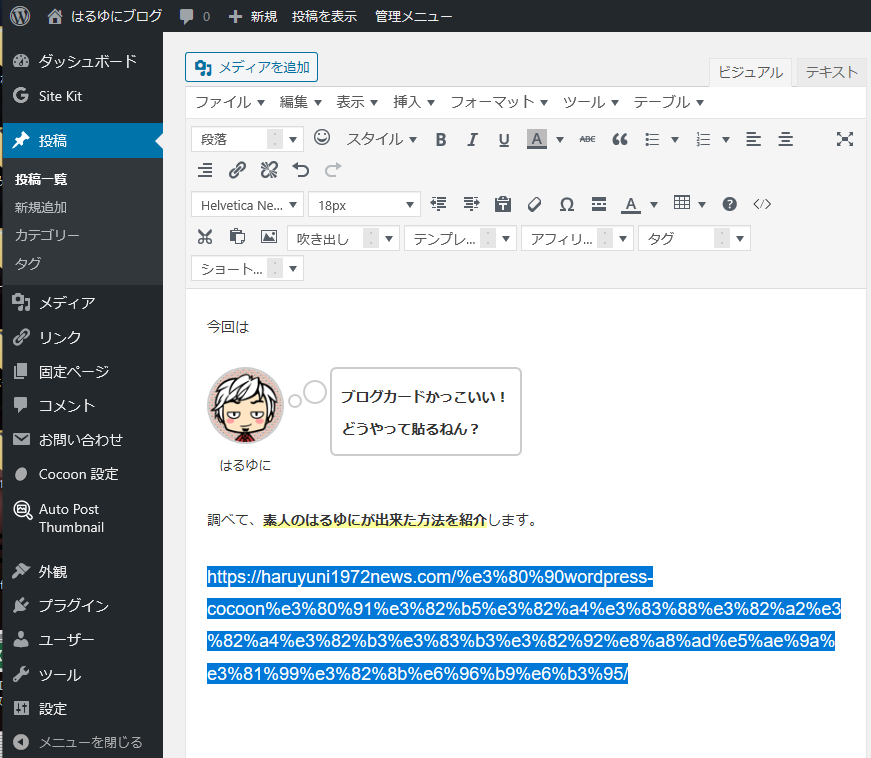
ブログカードを貼りたいところにカーソルを置いて、リンクボタンをクリック ⇓⇓⇓

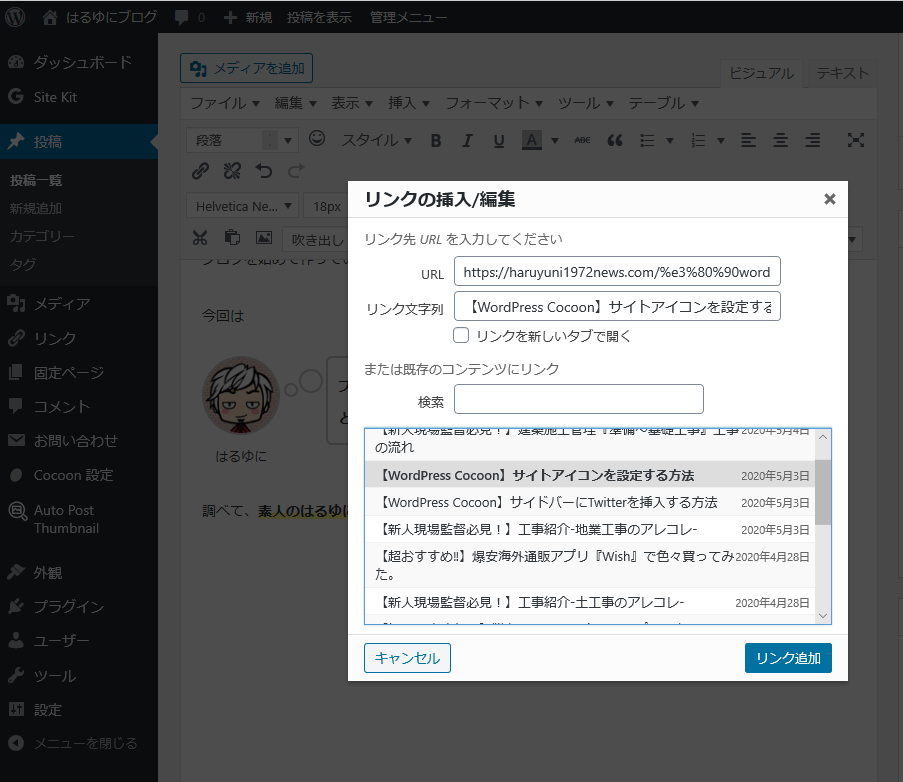
出てきた入力窓の一番右、ぜんまいマークをクリック ⇓⇓⇓
リンク先URLを選択し、右下のリンク追加をクリック ⇓⇓⇓
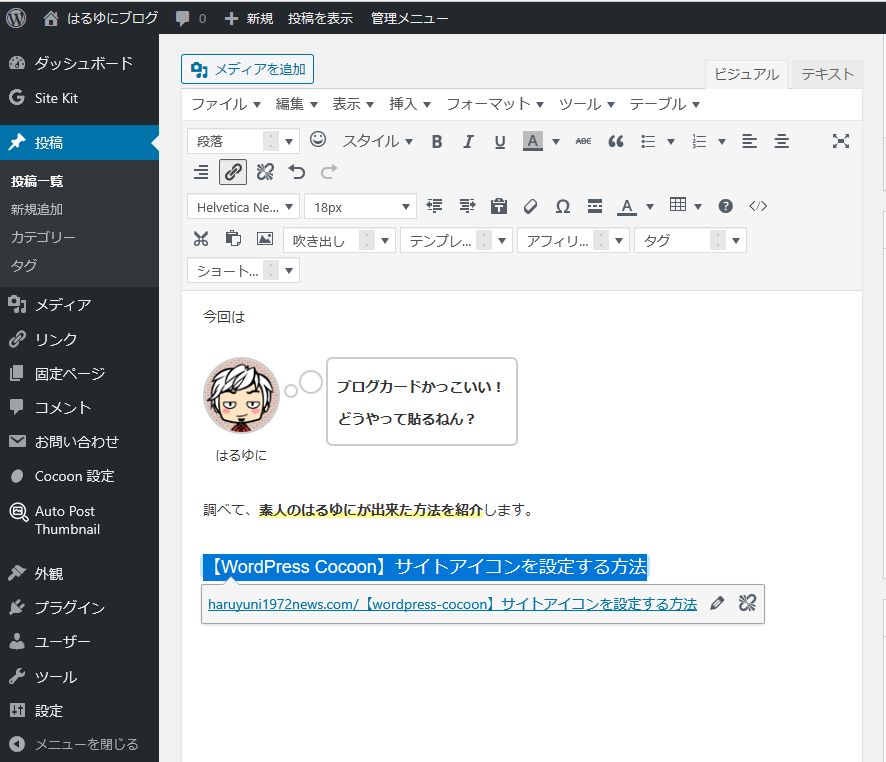
こんな感じになる ⇓⇓⇓

プレビューで確認するとブログカードになっていない ⇓⇓⇓

テキストエディタで ⇓⇓⇓

この部分の文字列の中の ⇓⇓⇓

これ消す ⇓⇓⇓

これも消す ⇓⇓⇓

この状態にする ⇓⇓⇓

ビジュアルエディタではこうなる ⇓⇓⇓

プレビューで確認すると表示されている ⇓⇓⇓

まとめ
出来ました!

はるゆに
皆さんは出来ましたでしょうか?参考になれば幸いです。
