ブログを始めて作っているはるゆにが、ぶち当たった壁を乗り越えていきます。
今回は

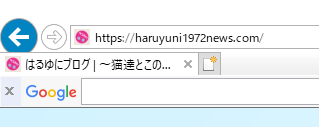
こんなやつ⇓⇓⇓

調べて、素人のはるゆにが出来た方法を紹介します。
サイトアイコンの設定方法
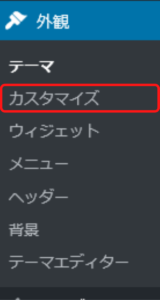
1、『ダッシュボード』⇒『外観』の『カスタマイズ』

2、『サイト基本情報』の設定項目で下の『サイトアイコン』を設定後、右上の『公開』をクリック
 |
 |
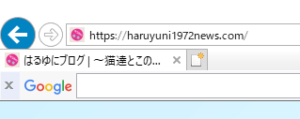
3、完了。
推奨画像サイズは512px*512pxのPNG画像が良いです。

【Cocoon】素人でもできたサイトアイコンを設定する方法!のまとめ

皆さんは出来ましたでしょうか?
参考になれば幸いです。


